Whoo! How powerful Touch-Portal, AutoHotKey and PointerFocus turned out to be!
In these COVID-19 times I use tremendously more time in net-meetings, and one thing I have been missing on Windows 10 computer, is the ability to highlight my mouse for my viewers.
This post focus on how I got the nice tool PointerFocus (which have nice features to highlight, magnify, spotlight and even draw on the screen), working together with the super-cool Touch-Portal app on an old iPhone, making me a “Elgato Stream Deck-like” experience. The glue between Touch-Portal and PointerFocus is a small snippet made with AutoHotKey. Below you see how my iPhone looks tih the Touch-Portal app running;
These Touch-Portal buttons quickly let me choose the PointerFocus-features without making a fuzz with other shortcuts ![]()
If you are interested, please read on.
After a while I found a nice tool name PointerFocus (see https://www.pointerfocus.com/) which has some very nice features indeed;
- Highlight the mouse (my primary need!)
_thumb.png)
- Spotlight the mouse, darkening the whole screen and shining the light on the mouse!
_thumb.png)
- Magnify the area where the mouse points
_thumb.png)
- Instantly draw on your screen!
_thumb.png)
- Show what you are typing as you go!
The user interface of PointerFocus is a nice little wheel-UI , like this;
From the UI you can choose which feature you want to enable. PointerFocus can also use global hotkeys to quickly toggle the features. The global hotkeys aren’t possible to change, so you are stuck with hardcoded F8 to F12 to control PointerFocus.
Unfortunately this makes the global hotkeys difficult to use in many other applications. For example, I use Visual Studio as my main Integrated Development Environment (VS2019). In VS2019 F8 means Edit:GotoNextLocation, F9=Format.AlignMiddles, F10=Debug.StepOver, F11=Debug.StepInto and F12=Edit.GoToDefinition. As you see, F8 to F12 is already occupied!
I contacted the developer of PointerFocus about this issue and suggested that it would be great if PointerFocus could have editable global hotkeys, so I for example could CTRL + SHIFT + 1 for Highlight and so on. A Mr. Chang answered almost immediately that the wish was duly noted. He also had a tip; Remember to focus to the desktop, before pressing the F8 to F12, that will enable PointerFocus to catch it’s global hotkeys. That works, but unfortunately that is so easy to forget!
Wishing for Elgato’s Stream Deck …
After a while struggling to remember to de-focus before pressing the global hotkeys, I started to dream about other solutions, such as the the extremely nice looking Elgato Stream Deck;
Picture snapped from Elgato’s website https://www.elgato.com/en/gaming/stream-deck
The Stream Deck seems to be very powerful device, with small OLED-screen buttons that can change images after the functions you choose. Combined with a powerful editor, it looks like you can control almost anything! Of course you have to shell out a decent amount of money to purchase this goody! Approx USD 175 here in Norway to be more precise!
But then I discovered the Touch-Portal app!
I started to wonder if there perhaps existed anything similar on the Apple Appstore. Indeed, even Elgato has their own app here. However, it doesn’t come with a one-off price, and instead you have to commit to a subscription of either monthly for approx USD 3, or a yearly sum for approx USD 25. I don’t like these subscription based apps!
Soon after, I found the Touch-Portal app here; https://apps.apple.com/us/app/touch-portal/id1410172542. For the price of approx USD 13 you get the Pro version as a one time purchase! Great!
Touch-Portal consist of an app that can be downloaded on an iOS or Android phone. The iOS requirements allows for pretty old iPhones to be used as the app require iOS version 9.3 and higher. I retrieved one of our old a decommissioned iPhones, and older iPhone 6S. Turns out to be working great!
The phone-app communicates with a Windows or Mac application, which also contains the “Button Designer” called “Touch-Portal” ![]() .
.
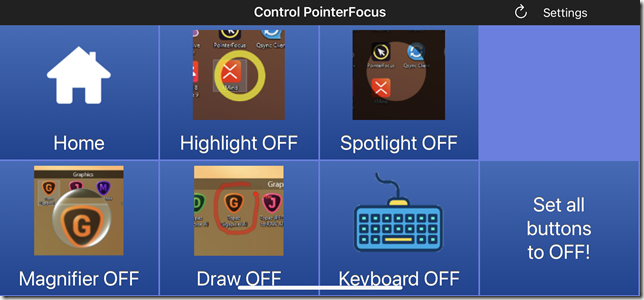
Below you see my current page for my PointerFocus-buttons on my iPhone;
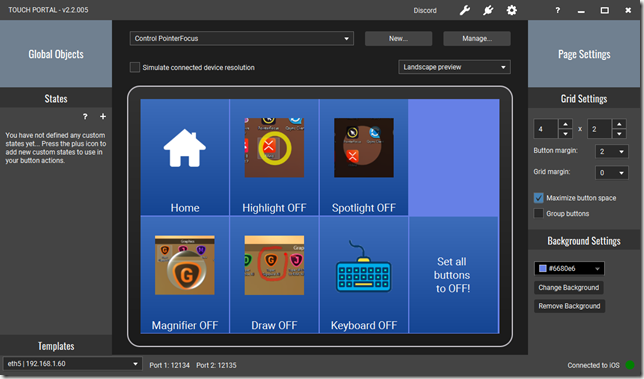
Below you see the same page in the Touch-Portal program on my Windows 10 laptop;
If you choose to go with the free version of Touch-Portal, you can only work with two pages. The Pro-versions lifts this limit!
The Touch-Portal program let you define how the page should look like, how many buttons you want per row, and how many rows etc.
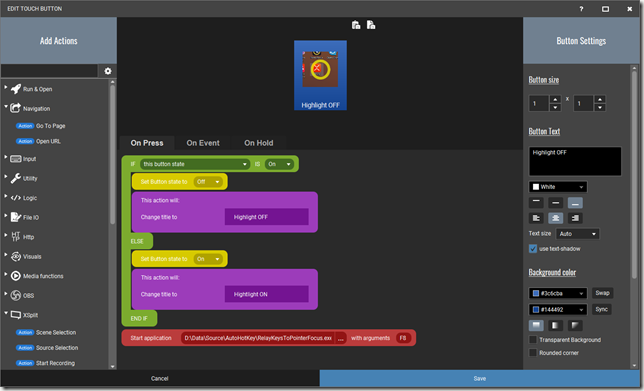
When you add a button, you have huge control over what it should do. Just choose from the palette of Actions on the left ![]() Below you see my first button “Highlight”;
Below you see my first button “Highlight”;
The sample above even shows that the button can have logic according to it’s current state (is the button on or off). You can change the button-caption, and even change the button image too. This makes it possible to have very pleasing user experience, as the buttons can look different according to their state!
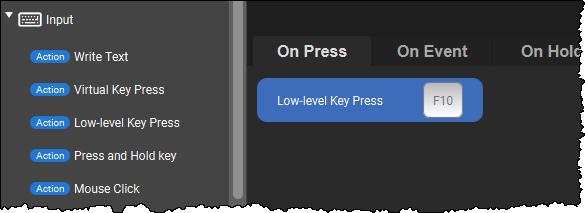
Initially I was looking for the ability to select an action that could send a keypress to a specified window (remember, I want to be able to press F8 to select the Highlight-feature in PointerFocus). Amongst the actions you can choose, I found the “Virtual Key Press“ and “Low-level Key Press” as shown below;
However, I could not determine the target of the keypress directly.
The solution? A small self-written AutoHotKey-tool named “RelayKeysToPointerFocus.exe” which accepts parameters F8 to F12. Behind the scenes, it basically presses the global hotkeys for PointerFocus, but without loosing the focus ![]() In other words, the little tool automatically follow Mr. Changs tip, and do the de-focus, press global hot key, and re-focus all in one go
In other words, the little tool automatically follow Mr. Changs tip, and do the de-focus, press global hot key, and re-focus all in one go ![]()
Meet RelayKeysToPointerFocus!
I really like AutoHotKey (see https://www.autohotkey.com/) as a automation scripting language in Windows. I can relatively quickly bake small tools that do stuff for me. When writing AutoHotKey-scripts, I use the AutoGUI-editor (see https://sourceforge.net/projects/autogui/) which is entirely written as a AutoHotKey-script itself!
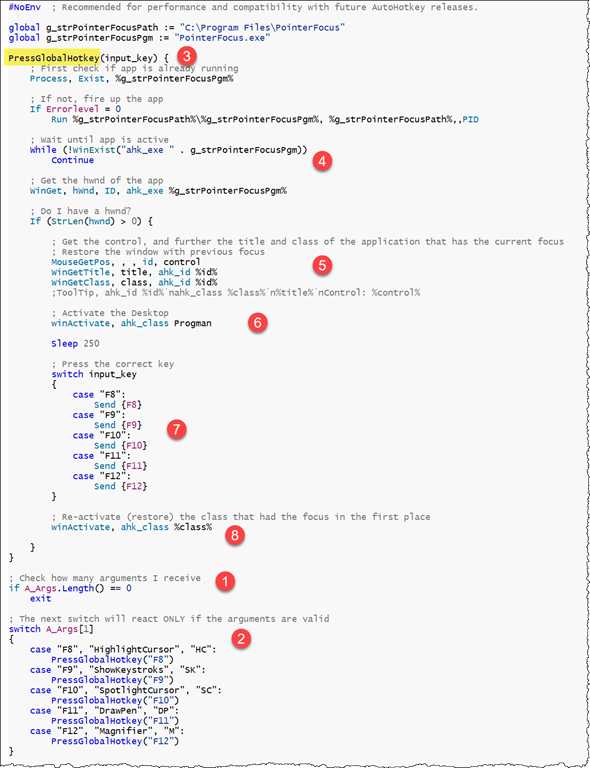
Below you see the full source code for the RelayKeysToPointerFocus.exe-tool;
Follow the step-markers to see the flow in the application. As stated, the application won’t run without a commandline argument. This can be “F8”, “F10” etc. In other words, this application won’t run without and argument.
The code starts by the 1-mark. Marked by 2, you see how I check for certain parameters (“F8”, “HighlightCursor” and “HC” all means that the function PressGlobalHotkey will be executed with the parameter “F8”).
Marked by 3 (and even higlighted), you see the function PressGlobalHotkey.
First it checks whether the PointerFocus-application itself is running. This is marked by 4. Please note that the two global variables g_strPointerFocusPath and g_strPointerFocusPgm, may be different on your machine. This may even be configurable in a future version ![]() .
.
Marked by 5, you see some code where I grab the control that currently has the focus when this application is run. This means that if you for example is inside Notepad, working on a text, the text-edit field is the control I remember.
Marked by 6, I simply activate the desktop – and this is where I now de-focus from the current work (remember, Mr. Changs advice!)
After 250 ms, I press the respective global hotkey according to the input parameter. This is marked by 7
Marked by 8, I re-focus back to the previous control and application.
This seems to work beatifully, even from inside Visual Studio 2019 ![]()
How to make an executable file from an AutoHotKey script file
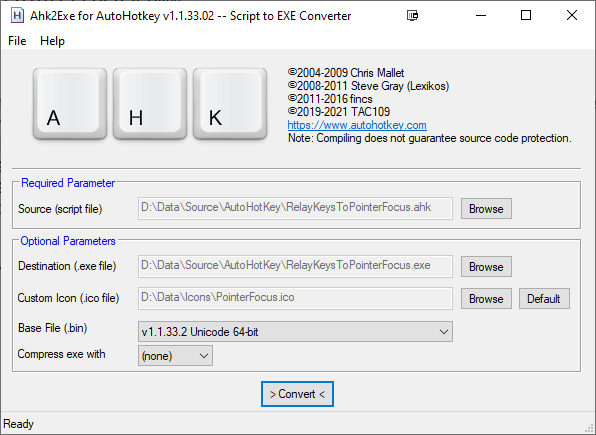
In order to make an executable program of the script above, I choose the AutoGUI’s File –> Convert to Executable menu;
Above you see the .ahk file as input (this is the script file). Then the destination exe-file and icon is set. I choose the Base File as the Unicode 64-bit . Then the exe file is created when you press Convert. Simple and powerful!
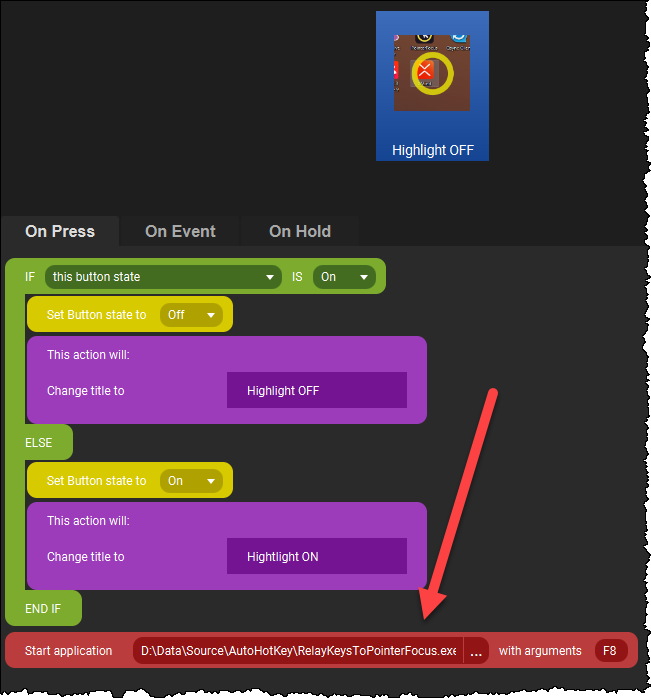
Back to the Touch-Portal program where I now will call my RelayKeysToPointerFocus.exe with the correct parameter F8 to F12.
Focus on the last red line, where I have chosen the Start Application-action. I specified the whereabouts of my RelayKeysToPointerFocus.exe-file, and specified the argument F8.
Now, the code above could just consist of the red line. All the other green, yellow and purple lines are only there to allow for changing the text in the button from “Highlight OFF” to “Highlight ON” according to the buttons pressed state.
Hope this is helpful!
Download
I have also stuffed everything into a zip file for you to tudy. The zip file can be found here. By downloading the file, you also agree to not hold Voith’s CODE liable for anything ![]()










Comments
Posted by JohnM At 04:12:12 On 20.08.2021 | - Website - |