How I created my Blogsphere-skin with Xara Webstyle menus
 Tags: Lotus Notes
Tags: Lotus NotesMy small left-hand company Voith's CODE, has got a new look, and now I use the fantastic Blogsphere database template as a base for that site. Blogsphere is by the way also used for this site, which probably uses Blogsphere much more for what it is supposed to do, running a blog. However, albeit Blogspheres blog-focus, I think Blogsphere has the potential to be used on other sites as well. Maybe this blog-entry can give you some ideas on how to implement Blogsphere for other uses?
Read on to see how I incorporated a cool menu generated with Xara Webstyle, into my skin!
One of the coolest
features in Blogsphere, is the ability to change the look and feel through
the use of skins. A skin completely change the appearance of the
blog. The Blogsphere-template has a bunch of templates pre-installed, so
the chance for you to find something cool is pretty high. Head over to
this photo-album
for some examples of this site, with some of the default skins:
One of the keys behind the extensive skin support in Blogsphere, is that it's CSS Object Model is based upon Movable Type (MT). Blogsphere can therefore import skins created for Movable Type (MT), and via this guide, you can customize almost any MT-skin for Blogsphere-use. You can create your own skins on the fly with Movalog's Skin Generator or find skins at sites like Blogskins.com.
Blogsphere even has some built-in support for menus, which again is purely based upon CSS. Albeit its difficult to find skins with decent menu-support, I believe that it should be possible to utilize the built-in support. However, I wanted to be able to control the menu much more visually.
Enter Xara Webstyle ...
If you search the web for menu generation tools, you find hordes. Some are free and some has a price. One of them is Xara Webstyle, which in my opinion has a pretty intuitive user interface, and quite extensive template support. I once bought this tool as part of a Macromedia Dreamweaver investment. Webstyle integrated beautifully with Dreamweaver and was extremely easy to operate within the Dreamweaver context. It turns out that it also works great as a stand alone application!
Below you see some screenshots from Webstyle;

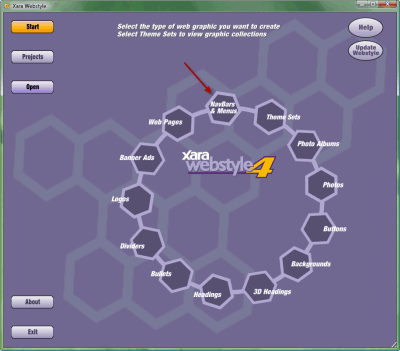
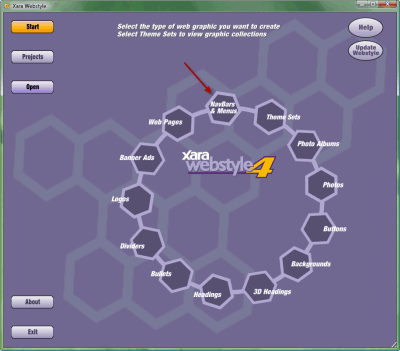
The Start-menu is where you decide what you want to create. NavBars and Menus are only a small portion of what this tool can create. I recommend you to take a look at the Theme Set and Web Page support too, which really put all the elements into perspective, and where you see beautiful design elements put together.
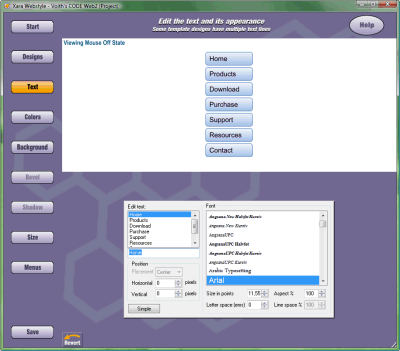
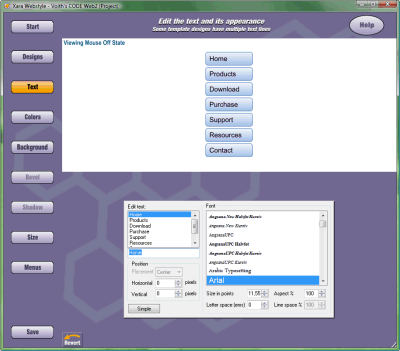
In the next screenshot, I have created a menu, with my own menu items.

Note how you can control all aspects of images, text, spacing, colors etc...
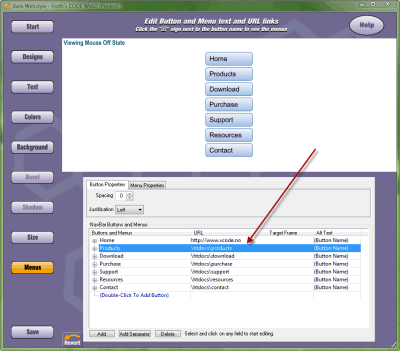
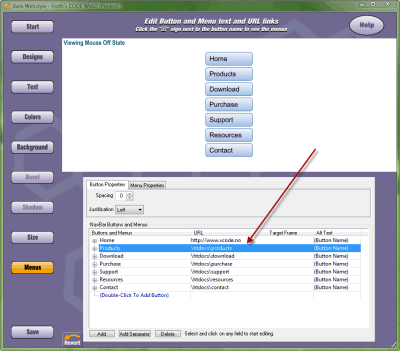
The next screenshot shows the Menus with all the link-references shown;

This is where you specify the links to your elements in Blogsphere. Since my site is built up around static documents, I typically use the format htdocs/<permalinkcode>, such as for example htdocs/products.
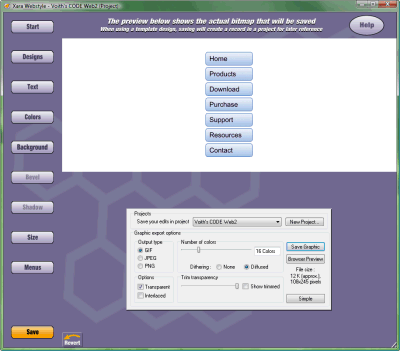
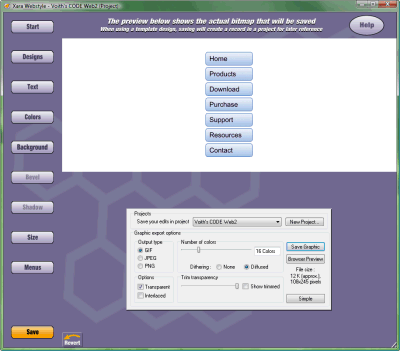
In the next screenshot I have decided to save the menu with the Save-button;

Here you control what image formats you want to save the menu elements as - gif, jpg or png. Also note that you can control the quality of the images too.
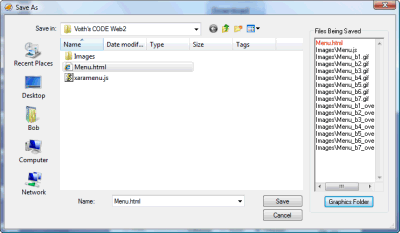
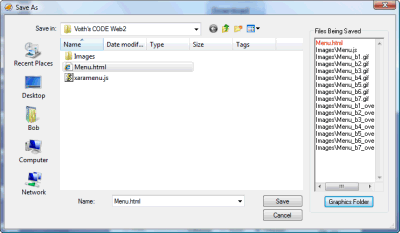
Finally you specify where you want the output to be saved;

Note that you specify one place for the output HTML file, and another directory for the Graphics. I personally like to have the images in an Images-subfolder. Ensure you remember where the files are stored!
I hope you got a small glimpse of what Webstyle can do, and that it is pretty easy to create menus!
Prepping the Webstyle files before importing them in Blogsphere
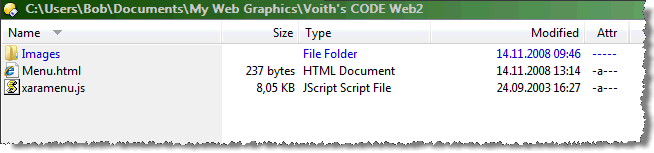
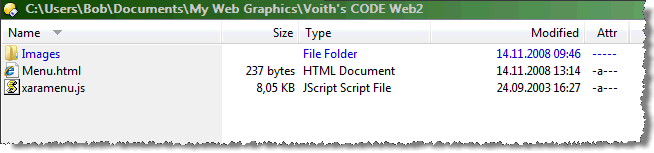
You now have some Webstyle files in a folder and some images in a subfolder. I may look something like this;

We are basically interested in the files xaramenu.js and all the files within the Images-subfolder. The file Menu.html is just a placeholder for your menu so you can see what it looks like in a browser. We won't use that directly in Blogsphere.
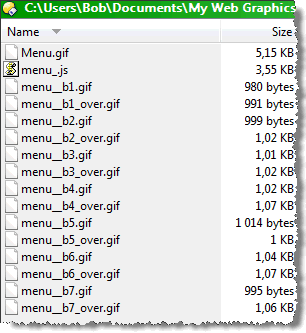
Open the Images folder and you see something like this;

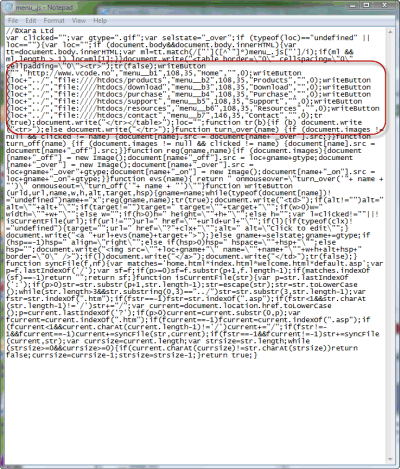
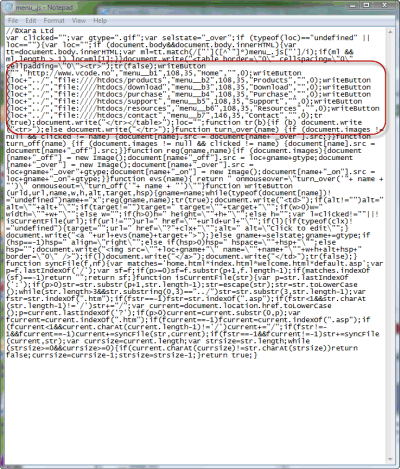
We need to modify (or prepare - prep) the menu_.js file. This is an ordinary JavaScript file, but pretty compacted to save maximum space (this speeds up downloading it, so that's a good thing!). In the next screenshot you will see the original content in Notepad;

Tip: Turn on Wordwrap to see all lines wrapped!
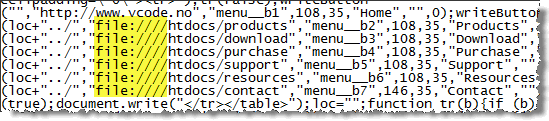
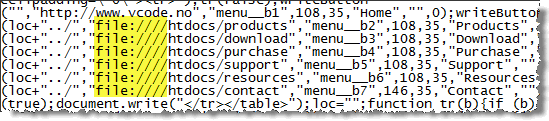
The important details here are that Webstyle has written out the link references with a file:////-prefix. Below you see an enhancement of the screenshot above;

To make this file "Blogsphere-compatible", remove those file://// prefixes and replace with ../../.The links should in other words change from;
(loc+"../","file:////htdocs/products"
to
(loc+"../","../../htdocs/products"
Save the file and your are ready for the next step!
Importing the files into a skin-document in Blogsphere
Open the Blogsphere skin you want to use, and navigate to the Images-tab. Below you see a screenshot of my skin, with all the images from the Webstyle-folder;

Click on the screenshot above to see an enlarged image!
Note how the images themselves are just added as images to the skin. This is also true for the xaramenu.js and menu_.js files!
This is it! You are erady for the next step.
Using the menu and the images in Blogsphere
There are several places to store code which you want to surface on most pages. A fine candicate is the Blog Configuration's Page Header area;

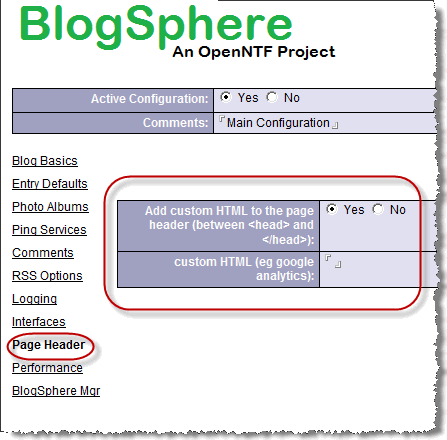
However, I wanted to be able to store the menu in a so-called Side Block. The new Blogsphere 3.0.2 Side Block called Code Snippit, solves that case directy; I allows to use ordinary @formula or LotusScript code to generate the output to the side block. By referencing the skin-name and the files stored therein, we can load and display the Webstyle menu like this:

Click on the screenshot above to see an enlarged image!
The essence is of course in the LotusScript which looks like this;
Sub Initialize
Dim strRet as String
' Reference the Xara Webstyle Menu below - NOTE HOW THE WebStyle xaramenu.js and menu.js has been stored within the skin file itself
' Also note that I use ConfigurationDocument which is a modification I have done (set the var as public and set it) in the script library RenderEngine.SideBlocks so I can reference it below
strRet = |<script src="| & ConfigurationDocument.cfg_Basic_HomeURL(0) & |/skin/VoithsCODEFluid.css/$File/xaramenu.js"></script><script Webstyle4 src="| & ConfigurationDocument.cfg_Basic_HomeURL(0) & |/skin/VoithsCODEFluid.css/$File/menu_.js"></script>|
CodeBlockReturn = strRet
End Sub
By using the blogs URL (stored in the variable ConfigurationDocument.cfg_Basic_HomeURL(0)) I build up a script-tag referencing the xaramenu.js. I also set a Webstyle4 src variable to the menu_.js file. By doing it this way effectively reference the files within my skin VoithsCODEFluid.css.
This is it, the menu should now display in the side block as defined!
Summary
Pros: I think this gives me huge flexibility when generating my menus, and albeit there is some coding around, it is pretty self contained within the skin-document and the side-block document.
Cons: Perhaps that Webstyle cost you something. I happened to own it - and now found a new way of using it! I believe that the same technique could be used on any similar, javascript based menu generator out there, Also, perhaps its a con not to use the built-in CSS menu after all . Finally, the
features described herein, are all based upon the newest and freshest version
of Blogsphere, 3.0.2. This isn't released publicly yet, but you access
it here.
. Finally, the
features described herein, are all based upon the newest and freshest version
of Blogsphere, 3.0.2. This isn't released publicly yet, but you access
it here.
Thanks for reading!
Addendum 1: How to cure the Domino log-entries about missing graphic Webstyle elements?
Xara Webstyle contains some code in it's xaramenu.js JavaScript which reference graphic files such as menu_b1_on.gif (note the "on" emphasis!). You can see the results of these missing images in the Domino log like this;
The images are for some reason not generated by Xara Webstyle, so just created them as 1x1 pixel transparent gif images and attached them to my skin. No obvious problem with the generated menu, and all those log-entries dissapear!
Addendum 2: How to improve speed, if you think menus are loaded too slow?
As this blog-entry describe, I have attached both menu-code and all menu-images to a Blogsphere-skin - on purpose. This makes it easy to move the skin to newer versions of Blogsphere with ease. The downside may be a little slow first-time loading. You can speed this up by putting the *.js and all images into the design of the Blogsphere database. This way they will be proper design elements and all cache-logic on the Domino-server kicks in. Perhaps somewhat quicker I'd guess.
One of the keys behind the extensive skin support in Blogsphere, is that it's CSS Object Model is based upon Movable Type (MT). Blogsphere can therefore import skins created for Movable Type (MT), and via this guide, you can customize almost any MT-skin for Blogsphere-use. You can create your own skins on the fly with Movalog's Skin Generator or find skins at sites like Blogskins.com.
Blogsphere even has some built-in support for menus, which again is purely based upon CSS. Albeit its difficult to find skins with decent menu-support, I believe that it should be possible to utilize the built-in support. However, I wanted to be able to control the menu much more visually.
Enter Xara Webstyle ...
If you search the web for menu generation tools, you find hordes. Some are free and some has a price. One of them is Xara Webstyle, which in my opinion has a pretty intuitive user interface, and quite extensive template support. I once bought this tool as part of a Macromedia Dreamweaver investment. Webstyle integrated beautifully with Dreamweaver and was extremely easy to operate within the Dreamweaver context. It turns out that it also works great as a stand alone application!
Below you see some screenshots from Webstyle;

The Start-menu is where you decide what you want to create. NavBars and Menus are only a small portion of what this tool can create. I recommend you to take a look at the Theme Set and Web Page support too, which really put all the elements into perspective, and where you see beautiful design elements put together.
In the next screenshot, I have created a menu, with my own menu items.

Note how you can control all aspects of images, text, spacing, colors etc...
The next screenshot shows the Menus with all the link-references shown;

This is where you specify the links to your elements in Blogsphere. Since my site is built up around static documents, I typically use the format htdocs/<permalinkcode>, such as for example htdocs/products.
In the next screenshot I have decided to save the menu with the Save-button;

Here you control what image formats you want to save the menu elements as - gif, jpg or png. Also note that you can control the quality of the images too.
Finally you specify where you want the output to be saved;

Note that you specify one place for the output HTML file, and another directory for the Graphics. I personally like to have the images in an Images-subfolder. Ensure you remember where the files are stored!
I hope you got a small glimpse of what Webstyle can do, and that it is pretty easy to create menus!
Prepping the Webstyle files before importing them in Blogsphere
You now have some Webstyle files in a folder and some images in a subfolder. I may look something like this;

We are basically interested in the files xaramenu.js and all the files within the Images-subfolder. The file Menu.html is just a placeholder for your menu so you can see what it looks like in a browser. We won't use that directly in Blogsphere.
Open the Images folder and you see something like this;

We need to modify (or prepare - prep) the menu_.js file. This is an ordinary JavaScript file, but pretty compacted to save maximum space (this speeds up downloading it, so that's a good thing!). In the next screenshot you will see the original content in Notepad;

Tip: Turn on Wordwrap to see all lines wrapped!
The important details here are that Webstyle has written out the link references with a file:////-prefix. Below you see an enhancement of the screenshot above;

To make this file "Blogsphere-compatible", remove those file://// prefixes and replace with ../../.The links should in other words change from;
(loc+"../","file:////htdocs/products"
to
(loc+"../","../../htdocs/products"
Save the file and your are ready for the next step!
Importing the files into a skin-document in Blogsphere
Open the Blogsphere skin you want to use, and navigate to the Images-tab. Below you see a screenshot of my skin, with all the images from the Webstyle-folder;

Click on the screenshot above to see an enlarged image!
Note how the images themselves are just added as images to the skin. This is also true for the xaramenu.js and menu_.js files!
This is it! You are erady for the next step.
Using the menu and the images in Blogsphere
There are several places to store code which you want to surface on most pages. A fine candicate is the Blog Configuration's Page Header area;

However, I wanted to be able to store the menu in a so-called Side Block. The new Blogsphere 3.0.2 Side Block called Code Snippit, solves that case directy; I allows to use ordinary @formula or LotusScript code to generate the output to the side block. By referencing the skin-name and the files stored therein, we can load and display the Webstyle menu like this:

Click on the screenshot above to see an enlarged image!
The essence is of course in the LotusScript which looks like this;
Sub Initialize
Dim strRet as String
' Reference the Xara Webstyle Menu below - NOTE HOW THE WebStyle xaramenu.js and menu.js has been stored within the skin file itself
' Also note that I use ConfigurationDocument which is a modification I have done (set the var as public and set it) in the script library RenderEngine.SideBlocks so I can reference it below
strRet = |<script src="| & ConfigurationDocument.cfg_Basic_HomeURL(0) & |/skin/VoithsCODEFluid.css/$File/xaramenu.js"></script><script Webstyle4 src="| & ConfigurationDocument.cfg_Basic_HomeURL(0) & |/skin/VoithsCODEFluid.css/$File/menu_.js"></script>|
CodeBlockReturn = strRet
End Sub
By using the blogs URL (stored in the variable ConfigurationDocument.cfg_Basic_HomeURL(0)) I build up a script-tag referencing the xaramenu.js. I also set a Webstyle4 src variable to the menu_.js file. By doing it this way effectively reference the files within my skin VoithsCODEFluid.css.
This is it, the menu should now display in the side block as defined!
Summary
Pros: I think this gives me huge flexibility when generating my menus, and albeit there is some coding around, it is pretty self contained within the skin-document and the side-block document.
Cons: Perhaps that Webstyle cost you something. I happened to own it - and now found a new way of using it! I believe that the same technique could be used on any similar, javascript based menu generator out there, Also, perhaps its a con not to use the built-in CSS menu after all
Thanks for reading!
Addendum 1: How to cure the Domino log-entries about missing graphic Webstyle elements?
Xara Webstyle contains some code in it's xaramenu.js JavaScript which reference graphic files such as menu_b1_on.gif (note the "on" emphasis!). You can see the results of these missing images in the Domino log like this;
11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index [/Notes%20data/VCWeb2.nsf/Images/menu__b1_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b2_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b3_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b4_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b5_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b6_on.gifbr> 11.11.2008 22:09:36 HTTP Web Server: Lotus Notes Exception - Entry not found in index Notes%20data/VCWeb2.nsf/Images/menu__b7_on.gif;/blockquote>
The images are for some reason not generated by Xara Webstyle, so just created them as 1x1 pixel transparent gif images and attached them to my skin. No obvious problem with the generated menu, and all those log-entries dissapear!
Addendum 2: How to improve speed, if you think menus are loaded too slow?
As this blog-entry describe, I have attached both menu-code and all menu-images to a Blogsphere-skin - on purpose. This makes it easy to move the skin to newer versions of Blogsphere with ease. The downside may be a little slow first-time loading. You can speed this up by putting the *.js and all images into the design of the Blogsphere database. This way they will be proper design elements and all cache-logic on the Domino-server kicks in. Perhaps somewhat quicker I'd guess.